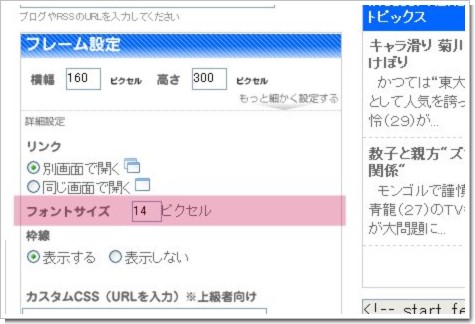
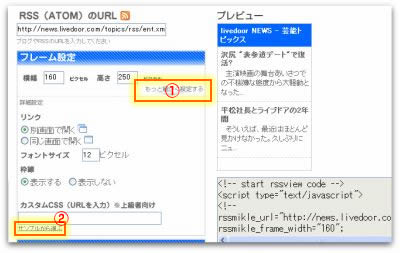
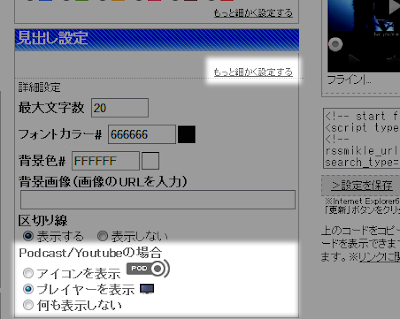
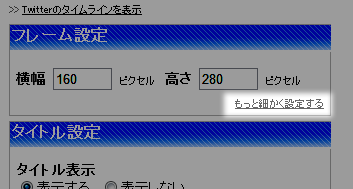
フォントを変更するには「フレーム設定」の「もっと細かく設定する」をクリックします。
![]()
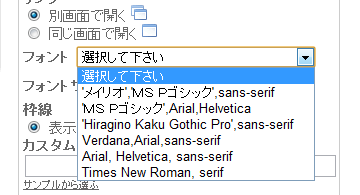
プルダウンから希望のフォントファミリーを選択します。
![]()
希望のフォントがない場合は、コードに直接記入してください。記入した内容がそのまま反映されます。表示崩れ等の原因になるため、正確に記入する必要があります。
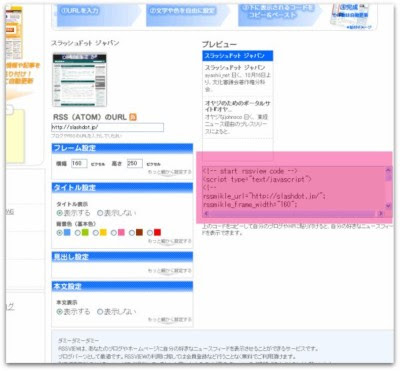
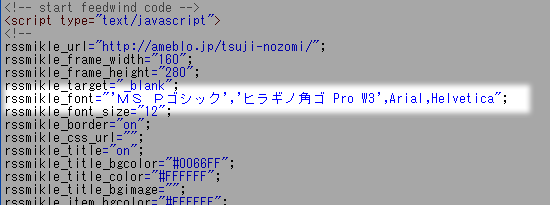
また、下記の画像のように、日本語を含む場合は必ずシングルクォーテーションで囲ってください。ダブルクォーテーションだと、javascriptが誤動作する恐れがあります。
![]()
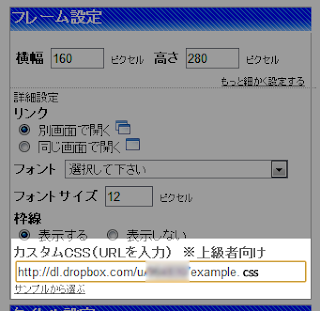
カスタムCSSを利用する場合は、カスタムCSSの設定が優先されるためフォントの設定は無効になります。フォントを指定するには、カスタムCSSの中でfont-familyを指定してください。

プルダウンから希望のフォントファミリーを選択します。

希望のフォントがない場合は、コードに直接記入してください。記入した内容がそのまま反映されます。表示崩れ等の原因になるため、正確に記入する必要があります。
また、下記の画像のように、日本語を含む場合は必ずシングルクォーテーションで囲ってください。ダブルクォーテーションだと、javascriptが誤動作する恐れがあります。

カスタムCSSを利用する場合は、カスタムCSSの設定が優先されるためフォントの設定は無効になります。フォントを指定するには、カスタムCSSの中でfont-familyを指定してください。